MediaValet - Branded Portals
Company Overview
MediaValet is a digital asset management company that makes it easy for different organizations to manage, share and use their branded assets within a central hub. Think about Google Drive or Dropbox but at the enterprise level.
Using MediaValet, customers can:
-
Ensure that only the latest approved assets like logos and presentation templates are used across different channels, teams, and initiatives.
-
Increase ROI on paid assets like stock images by reducing time spent searching for assets
Project Overview

Sharing assets to internal and external users of MediaValet is a core workflow for the majority of users. A digital asset management platform is useless if users cannot share assets that are stored in it.
The need for a new sharing solution, called Branded Portals came due to an increase in negative feedback on the current way of sharing called Web Galleries negatively affecting retention.
I was the lead designer on this project, working with 1 junior designer, 1 product manager, and about 6 engineers. I oversaw the entire project and managed the design process from beginning to end.
As a team, we recognized this as a strategic opportunity to design and build a new way to easily curate and manage how assets are shared externally to help the company increase retention of existing customers
Identifying the Problem
As a starting point, the product manager and I looked at feedback we had already on the existing sharing solution called Web Galleries (WG). We reached out to internal teams like customer success and sales to pool common feedback and reached out to customers with high WG usage to hear feedback directly.

We were able to group and identify common issues:
-
How Web Galleries are set up is very confusing. Sharing a WG was one of the 3 options that showed up in a ‘SHARE ASSETS’ modal and it’s not clear that it’s what should be used for external sharing. Many users also found the settings hard to understand and confusing.
-
Once a web gallery was shared, there was no way to manage all the WG you created. Users just got an email confirming that a WG was created with a link. There was no way for users to stop sharing one or to edit one if an asset was outdated or shared by accident.
-
MediaValet is a white-labeled product. This was problematic for some customers as assets went out to different organizations or subsidiaries they work with and it was important to make it obvious that it came from their company
One big takeaway from this was that Branded Portals should be its own product, instead of an improvement on Web Galleries. There was a huge use case for sharing external assets and initially, the feature set was robust.
With this in mind, we identified user goals and opportunities as:
-
Allow users to easily customize the content of Branded Portals
-
Allow users to easily customize the look and feel
-
Allow users to easily customize settings
-
Allow users to track usage and customize settings after a BP has been shared
To monitor adoption for BP, we tracked the number of BPs created per month, especially compared to WG.
Mapping the Feature Set & Functionality
Initially, the feature set and functionality that came up for Branded Portals were huge. Before I dived into designing a solution, I mapped this to a high-level user flow. I identified the 4 main steps of Branded Portals as Create & Manage, Add Assets, Customize and View Settings. I worked with the product manager to group the features into each step.

Doing this early in the process was beneficial because it led to:
-
Identifying the user flow we needed more work when user testing
-
Identifying where the low hanging fruits were
-
Discussing scope & prioritization into must haves, could haves and won’t haves for beta release
Solutions & Iterations
Throughout this stage, the product manager and I talked to 5 customers with high WG usage on a regular cadence to ideate and iterate on the solution for Branded Portals. I also created a high fidelity prototype that internal teams like customer success and sales could use to demo so that we could get as much feedback as possible
How Much Customization?
The biggest question going into ideating was how much customization users need and how that interaction would work.
Our hypothesis was that we should give users as much freedom as possible and offer as much customization as possible. To test this, I came up with low-fi wireframes and a prototype where users had different widgets like website builders. Users would be able to add and drag these widgets to add things like text, images, and spacing blocks.

This didn’t pan out for multiple reasons
-
When discussing tech feasibility with the engineering team, we found out that this would be extremely difficult and take a really long time to build. We were working with several customer commitments at this time and there wasn’t enough time.
-
When user testing, the majority of users thought this was too complex. MediaValet users tend to be less tech-savvy so having too much customization was overwhelming. We were overdesigning the solution.
Based on this feedback, we went back to the list of features under ‘Customize’ and found a sweet spot where users can create different sections with a section title and description.
Usability Improvements
When user testing with the high fidelity prototype, we received mostly positive feedback. Overall, most users enjoyed how simple and intuitive the setup process of Branded Portals was. We identified 2 areas for usability improvements
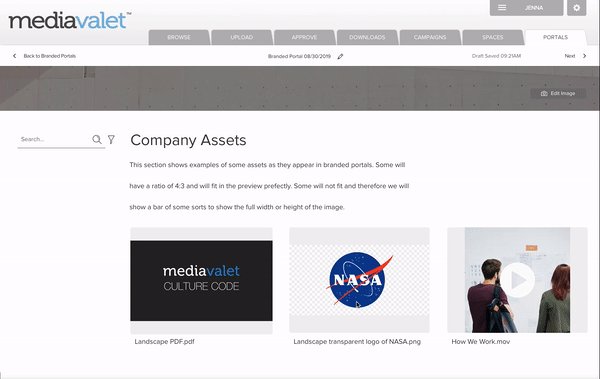
Update 1: Empty state improvements
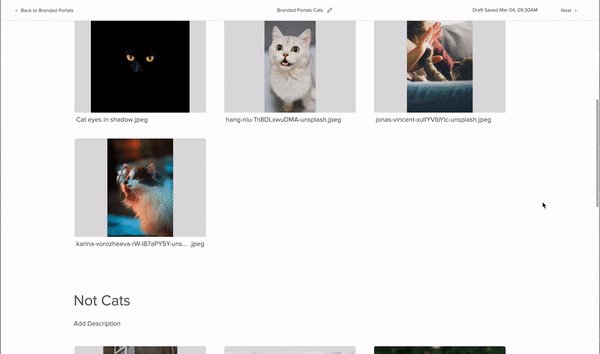
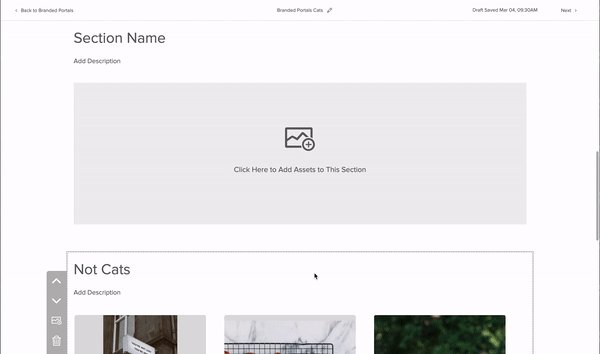
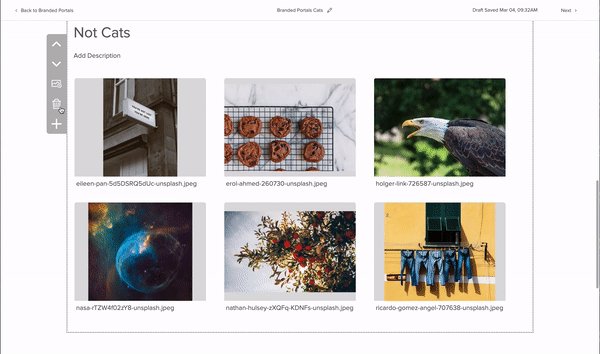
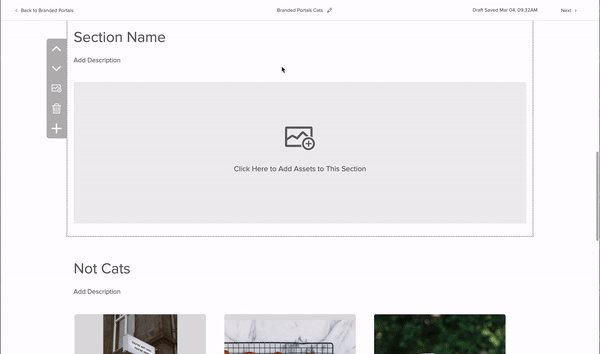
The first was to make the CTAs clear on the empty state. Many users had issues seeing the action bar used to customize and add assets to a section. This was especially hard to discover for the top section because it overlapped with where the hero image would be. So we moved it to the left where we knew there was always white space. The other aspect users had issues with was the ‘Add assets to your Section’ text. Even with the big +, most users didn’t know what was required to add assets. So we changed the text to be more actionable and updated the icon.

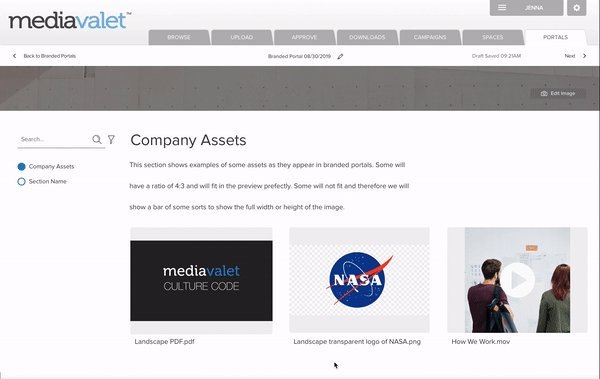
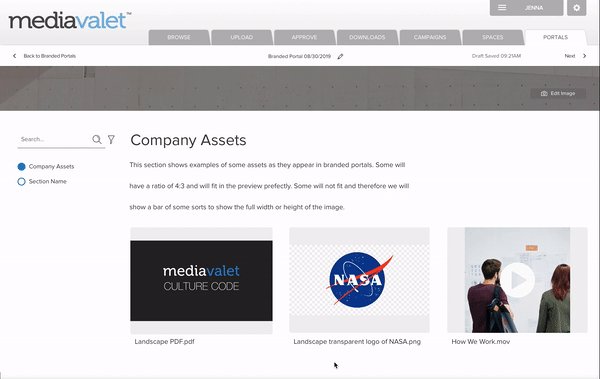
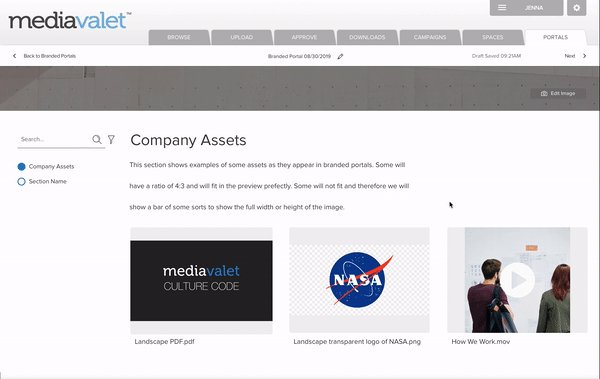
Update 2: Add motion when a section is added
The second iteration was to add a motion when a new section is added. When the browser height is not big enough, users cannot see that a section has been added below the section they are viewing. We observed some users repeatedly clicking this and creating multiple sections by accident.


To address this, I added a motion where the page scrolls up to show the newly created section in the user’s viewpoint.


Impact
We designed and built:
-
An intuitive and easy setup process that included customization
-
Ability to customize settings like setting an expiry date and having a custom URL
-
A responsive and visual way for assets to be viewed across multiple devices
Branded Portals was still in the third month of beta release when I left MediaValet. At that time:
-
We were able to retain a number of customers at a high risk of churn
-
On average, about 10 times as many Branded Portals were created as Web Galleries
We also received positive comments directly from customers:
-
“Another home run with branded portals… this is the missing piece of the puzzle”
-
“We received numerous positive feedback … about how user-friendly the interface is”
-
“... had to get that information out to the 180 stores. The portals made it so much easier”
Learnings & Takeaways
Branded Portals was an interesting project because it was just one of those projects where it felt like we could always do more. But since we were racing against time, we really had to focus on prioritization and build what would deliver the most value to our customers.
Although I think we did pretty well in uncovering use cases and validating our ideas, most of the customers we talked to were product champions who cared more about the control of Branded Portals. So we spent more time streamlining and building the settings experience. After the beta release, most of the feedback and opportunities for future iterations revolved around wanting more customization. If we had broken down the scope further, we could have gotten to release faster which would have allowed us to see how end-users would use this feature sooner.